Las
fiestas navideñas son las mejores
ocasiones para meditar. Que en estas celebraciones el niño Jesús los pueda
acompañar y bendecir a donde quiera que ustedes vayan, y que la noche
estrellada ilumine su camino.
Aprender en el cielo es observar.. Aprender en la tierra es recordarse. Blog del docente Ing. Juan Carlos Padilla
miércoles, 10 de diciembre de 2014
miércoles, 21 de mayo de 2014
Instalación del Programa SketchUp 2014
Para la segunda parte del tercer período estaremos trabajando con este novedoso programa de 3D, con mucho mas opciones de manejo, de texturas y por ende nos da un mayor diseño profesional.
Para comenzar a trabajar en él tenemos dos opciones:
1. Lo copias de los computadores del colegio como se indico en clases, o
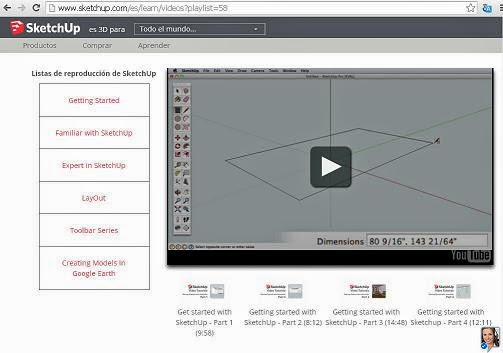
2. Lo bajas de la página: http://www.sketchup.com/es
Una vez que lo tengas puedes darle doble clic sobre él para comenzar su sencilla instalación (para ello debes tener internet en casa pues requiere bajar unos archivos.
Para aprender mas de este fascinante programa puedes seguir los vídeos tutoriales
Para comenzar a trabajar en él tenemos dos opciones:
1. Lo copias de los computadores del colegio como se indico en clases, o
2. Lo bajas de la página: http://www.sketchup.com/es
Una vez que lo tengas puedes darle doble clic sobre él para comenzar su sencilla instalación (para ello debes tener internet en casa pues requiere bajar unos archivos.
Para aprender mas de este fascinante programa puedes seguir los vídeos tutoriales
Para ver ejemplo de este programa y bajar archivos puedes visitar sketchUp 3d ware house
jueves, 10 de abril de 2014
lunes, 7 de abril de 2014
Videos Turoriales de Wings
A continuación les publico varios videos tutoriales de wings para que practiquen en casa.
miércoles, 26 de marzo de 2014
Excel Básico. Actividad 1
En la clase de hoy recordaremos como aplicar lo aprendido en Word a Excel en cuanto a formato de letras y números. Es importante que aprendas a autocapacitarte y seguir instrucciones de los tutoriales de esta forma podrás siempre estar al día en la educación virtual.
En el día de hoy desarrollarás un taller con las siguientes pautas:
1.- Hacer Clic en la dirección del Taller para visualizarlo.
Taller de Formato de Excel
2. Lee detenidamente las instrucciones, trata de comprenderlas y ejecutarlas. Por cada una que hagas será un triunfo que conseguirás y anotate un punto. Por cada pregunta que hagas al docente o a tu compañero, quítate uno. La meta es llegar hasta el tema 4.
Al final de la clase envía al correo del docente con el libro que trabajaste con tu nombre (Si no tiene tu nombre completo y grado no será calificado).
En el día de hoy desarrollarás un taller con las siguientes pautas:
1.- Hacer Clic en la dirección del Taller para visualizarlo.
Taller de Formato de Excel
2. Lee detenidamente las instrucciones, trata de comprenderlas y ejecutarlas. Por cada una que hagas será un triunfo que conseguirás y anotate un punto. Por cada pregunta que hagas al docente o a tu compañero, quítate uno. La meta es llegar hasta el tema 4.
Al final de la clase envía al correo del docente con el libro que trabajaste con tu nombre (Si no tiene tu nombre completo y grado no será calificado).
lunes, 24 de marzo de 2014
Storybird. Manual de Creación y edición de Cuentos online
Storybird.
Una forma divertida y didáctica de crear cuentos online
Storybird es una original e innovadora pero sencilla herramienta on-line que nos permite crear y distribuir cuentos o historias infantiles de forma colaborativa. A partir de las ilustraciones de diferentes artistas facilitados en la página Web, puedes crear tus propios cuentos con un editor completamente visual.
Además, estos cuentos pueden ser posteriormente editados de manera colaborativa, enviados, compartidos y visualizados desde diversos canales tecnológicos, como el ordenador, la TV o el teléfono móvil.
En el caso de segundo grado, los estudiantes crearan una fábula de 8 diapositivas (incluyendo la portada), como propuesta creativa de este grado.
PROPUESTA CREATIVA para grado segundo:
La propuesta creativa se centra en la realización de un compendio de
fábulas impresas, que se producirán en el área de Lenguaje (articulado a
través de textos, canciones, juegos y rastreo de la información) con los
insumos de las demás áreas y diseñado por medio del programa STORYBIRD.
TUTORIAL CÓMO UTILIZAR LA HERRAMIENTA APLICACIÓN:
1. Vamos
al navegador que usemos regularmente, ejemplo Google y escribimos el nombre de la aplicación (www.Storybird.com). Dependiendo del navegador que usemos, nos puede salir la siguiente página (ver abajo) o la imagen de arriba, en ambas encontramos la opción de Sing in, para ingresar (encerrada en circulo rojo).
Puede hacer clic en las imagenes para verlas en tamaño original.
2.
Para
comenzar le damos a Sign in para
ingresar. En el caso de grado segundo, los niños tienen en el cuaderno el usuario (username) y la clave de acceso (password). Las escribimos en cada cuadro y presionamos Sign in al finalizar.
3. Comenzar a crear la fábula o cuento. Primero que todo debemos elegir el arte que nos inspire o este de acuerdo a lo que deseamos expresar en lo escrito, para ello hacemos clic en la opción de Create (Círculo rojo 1) y el nos visualiza diferentes artes.
Estos también están organizados por categorías en la opción de Some artwork tags (Círculo rojo 2). Para elegir el arte solo tienes que hacer clic en él para ver las otras fotos que contiene.
4. Cuando hayas elegido el arte haces clic en User This Art y escoges la opción de Picture Book (ver imagen).
5. Al escoger esta opción, la aplicación te lleva al menú de edición. en el cual podemos hacer las siguientes operaciones:
1. Diseño de caratula(Cover) Clic en Cover para diseña la caratula del cuento: En esta página escribimos el título del cuento y el nombre del autor. Storybird nos proporciona varios colores que combinan con la foto que has elegido, lastimosamente no podemos cambiar el tamaño ni el tipo de letra.
Para finalizar hacemos clic en en la flecha de devolver para seguir escribiendo el cuento. (círculo rojo) .
2. Para escribir el cuento, se debe: agregar una página, arrastrar la foto a la página y en caso de que no nos guste poder borrarla. En la siguiente ilustración nos muestra que botones del entorno se utilizan para ello:
3. Barra de Menú. Aqui encontramos 3 opciones que explicamos en la siguiente imagen, recuerda que puede hacer clic en ella para leerla mejor.
Para que el docente y tus compañeros puedan leer tus cuentos, además de salvarlo debes publicarlos, esto se hace una vez hayas terminado de hacer todas las correcciones a al cuento. Para publicarlo debes hacer clic en el menú y escoger la opción de publicar.
4.Publicar el cuento. En la siguiente página muestra las opciones de publicar y luego al final el botón para hacerlo. Esto es la parte final.
3. Comenzar a crear la fábula o cuento. Primero que todo debemos elegir el arte que nos inspire o este de acuerdo a lo que deseamos expresar en lo escrito, para ello hacemos clic en la opción de Create (Círculo rojo 1) y el nos visualiza diferentes artes.
Estos también están organizados por categorías en la opción de Some artwork tags (Círculo rojo 2). Para elegir el arte solo tienes que hacer clic en él para ver las otras fotos que contiene.
4. Cuando hayas elegido el arte haces clic en User This Art y escoges la opción de Picture Book (ver imagen).
5. Al escoger esta opción, la aplicación te lleva al menú de edición. en el cual podemos hacer las siguientes operaciones:
1. Diseño de caratula(Cover) Clic en Cover para diseña la caratula del cuento: En esta página escribimos el título del cuento y el nombre del autor. Storybird nos proporciona varios colores que combinan con la foto que has elegido, lastimosamente no podemos cambiar el tamaño ni el tipo de letra.
Para finalizar hacemos clic en en la flecha de devolver para seguir escribiendo el cuento. (círculo rojo) .
Cuando escribimos dentro del espacio, storybird siempre va centrar lo escrito para un mejor diseño de la página, no te preocupes por subir el cursor.
Te recomiendo cada cierto tiempo presionar el botón de grabar (save) para evitar pérdida del material por fallas en la aplicación o en la energía.
Para que el docente y tus compañeros puedan leer tus cuentos, además de salvarlo debes publicarlos, esto se hace una vez hayas terminado de hacer todas las correcciones a al cuento. Para publicarlo debes hacer clic en el menú y escoger la opción de publicar.
4.Publicar el cuento. En la siguiente página muestra las opciones de publicar y luego al final el botón para hacerlo. Esto es la parte final.
Editar el cuento
Una vez que lo hemos grabado y queremos seguir trabajando en la historia para corregir o adicionar otras páginas, realizamos los pasos 1 y 2, y luego seguimos tres pasos que se muestra en la figura. (hacer clic en la imagen para visualizar mejor).
Si después de leer este tutorial tiene algunas dudas sobre los pasos, puede escribirme al correo juancarlospad@gmail.com que con gusto resolveré sus dudas.
Si tiene algún comentario respecto al tutorial puede hacerlo abajo en comentarios.
Fraternalmente,
Juan Carlos Padilla
miércoles, 12 de marzo de 2014
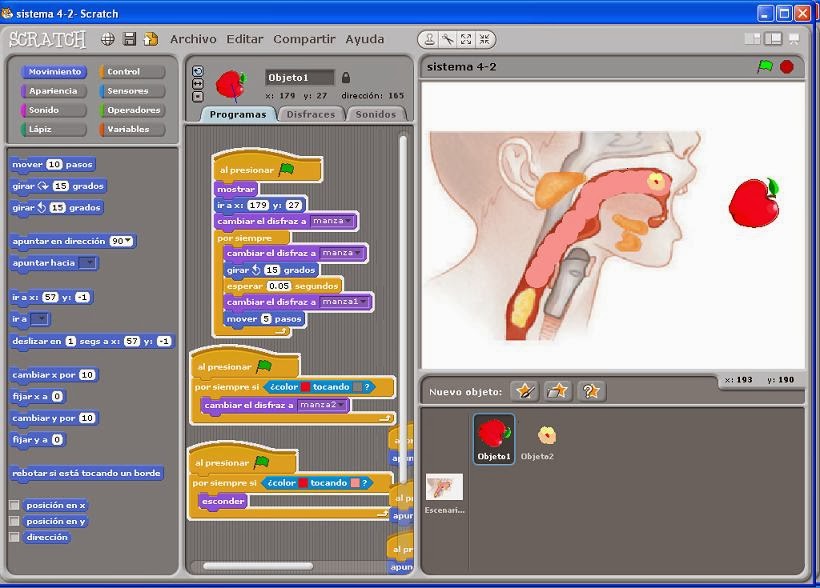
Sistema Locomotor. Grado 3. Scratch
Para trabajar la animación de este sistema utilizaremos como ejemplo el brazo y algunos ejercicios realizados en pesas.
La programaciòn es la misma utilizada para cambiar de escenario y disfrases vistas en clases anteriores.
martes, 4 de marzo de 2014
jueves, 27 de febrero de 2014
miércoles, 26 de febrero de 2014
Simulación en Scratch. Propuesta Creativa 4 Grado. Sistemas Circulatorio.
Buenas Tardes de Paz y Bien,
A continuación encontrarás una serie de instrucciones que debes seguir para crear la animación del sistema circulatorio.
1. Bajar la Siguiente imagen a tu computadora:
2. Ingresar a Scratch y colocarla como escenario. Nombre Circulación 1. Haz clic en Edición para dibujar la sangre puedes emplear la lupa para acercarte y ser mas preciso. El resultado debe ser como se muestra en la siguiente imagen:
A continuación encontrarás una serie de instrucciones que debes seguir para crear la animación del sistema circulatorio.
1. Bajar la Siguiente imagen a tu computadora:
2. Ingresar a Scratch y colocarla como escenario. Nombre Circulación 1. Haz clic en Edición para dibujar la sangre puedes emplear la lupa para acercarte y ser mas preciso. El resultado debe ser como se muestra en la siguiente imagen:
3. Al final debe tener tres escenario (como el ejercicio del acuario):
4. Programa como cambiar los escenarios y Grabar tu proyecto en la USB y continuamos en la siguiente clase. Si tienes cuenta en Scratch publicalo.
5. Para insertar el corazón baje la siguiente imagen:
6. Insertar como objeto y borrar la parstes blancas. Ajustar al tamaño del corazón del fondo.
7. Copiamos lo editamos y lo cambiamos de tamaño.
8. Realizar la programación ( Cambiar de disfraz)
Grado 6. Propuesta Creativa.
En clase trabajar el diseño de vídeo juego para ello deben bajar escenario ( de inicio y de lugares) y los objetos que se van a utilizar.
Si no tienes cuenta de scratch por favor crearla en www.scratch.mit.edu (te recomiendo copiar en el cuaderno el usuario y contraseña para que no se te olvide) para poder subir los avances del juego en linea y ser calificado por el docente. Para subir el juego en la cuenta, ingresa a Scratch y luego en compartir y llena los datos como aparece en la siguiente imagen.
Para la clase de hoy debes elegir los escenarios y los objetos, programar para que pasen uno a uno, subir el proyecto y enviar el link al email del docente juancarlospad@gmail.com. La nota final del parcial esta compuesta por 3 notas, una en cada clase esta es la primera.
Si no tienes cuenta de scratch por favor crearla en www.scratch.mit.edu (te recomiendo copiar en el cuaderno el usuario y contraseña para que no se te olvide) para poder subir los avances del juego en linea y ser calificado por el docente. Para subir el juego en la cuenta, ingresa a Scratch y luego en compartir y llena los datos como aparece en la siguiente imagen.
Para la clase de hoy debes elegir los escenarios y los objetos, programar para que pasen uno a uno, subir el proyecto y enviar el link al email del docente juancarlospad@gmail.com. La nota final del parcial esta compuesta por 3 notas, una en cada clase esta es la primera.
lunes, 24 de febrero de 2014
Propuesta Interdisciplinar Grado 3.
En esta presentación podrás buscar la información del pueblo que te toco.
Presentación Valle del Cauca
Presentación Valle del Cauca
jueves, 20 de febrero de 2014
Simulación en Scratch. Propuesta Creativa 4 Grado. Sistemas del Cuerpo Humano.
PREGUNTA GENERADORA DE
APRENDIZAJE:
¿Cómo crear
una animación haciendo uso del lenguaje de programación - Scratch?
ÁREAS DE RELACIÓN:
Las
áreas de Ciencias naturales y Tecnología e informática desarrollarán un trabajo
interdisciplinar entorno a la pregunta generadora de aprendizaje. En la cual
ambas áreas abordarán procesos de consulta y selección de información para
nutrir la creación de las animaciones.
Desde
Ciencias Naturales se darán los insumos conceptuales para orientar el trabajo
de análisis con el fin de comprender y plasmar en las animaciones los procesos
biológicos que se realizan en los diferentes sistemas del cuerpo humano.
Asimismo desde el área de Tecnología se
utilizará el lenguaje Scratch para crear animaciones que les permitan a los
estudiantes visualizar un aprendizaje práctico de los conocimientos adquiridos.
Comenzamos con el sistema Digestivo, el cual realiza tres procesos: Ingestión, digestión y Absorción.
La primera fase Ingestión fue programada en clase de la siguiente manera:
Objetivo: Lograr que la manzana entre a la boca por medio de las teclas y ver los diferentes procesos que ocurren en el trayecto a medida que avanzamos.
Con el grado 4-1 se avanzo hasta la primera parte. Con 4-2 se realizaron las dos partes.
 |
| Primera parte de la programación en Scrath con sensores |
 |
| Segunda Parte: Programación de Teclas |
viernes, 14 de febrero de 2014
Ejercicio Condicional con grado 6.
Objetivo
del Programa
En la animación de naves, harás que tu ovni, se desplace de izquierda a derecha, cambiando de dirección cuando el Objeto toca el borde, adicionalmente al tocar el borde irá disminuyendo su posición en Y, haciendo que se mueva de arriba hacia abajo, cada vez que toque el borde.
En la animación de naves, harás que tu ovni, se desplace de izquierda a derecha, cambiando de dirección cuando el Objeto toca el borde, adicionalmente al tocar el borde irá disminuyendo su posición en Y, haciendo que se mueva de arriba hacia abajo, cada vez que toque el borde.
Requisito
Nave
y dos disfraces
Escenario
donde se mueva la nave.
Análisis:
Como paso preliminar debes crear un Objeto ovni, el cual va a
tener dos disfraces, cambia la tonalidad en cada disfraz
para que cuando se haga el cambio de disfraz se genere un efecto luminoso.
Pasos:
§
Llevar al Objeto a su posición de
inicio, esquina superior izquierda.
Posición inicial del ovni.
§
Para hacer el movimiento de izquierda a
derecha continuo, dentro de un ciclo por siempre, hacer que el Objeto
realice los movimientos de desplazamiento en x (mover 2 pasos), cambio de
apariencia (cambiar disfraz) y que cambie dirección cuando toque el borde
(rebotar si está tocando el borde).
§
Para hacer el movimiento de arriba hacia
abajo. Se pone una instrucción condicional (si condición) que evalué si el
Objeto toco el borde del Escenario, en caso positivo la posición en Y del
Objeto se fijará en 20 unidades menos.
Scratch. Ejercicio de Condicional
Semana de 10 al 14 de febrero.
Este ejercicio fue desarrollado para grado 4, el objetivo es programar un objeto que se mueva y que pasa si se choca con otro. Práctica esta programación con otros objetos y otras situaciones.
Este ejercicio fue desarrollado para grado 4, el objetivo es programar un objeto que se mueva y que pasa si se choca con otro. Práctica esta programación con otros objetos y otras situaciones.
lunes, 10 de febrero de 2014
Semillero de Programación de Scratch
Apreciados Estudiantes,
Quiero informarles que el colegio aprobó el proyecto para la creación de semillero de programación en Scratch los días viernes de 12:45 a 2:00 pm. Si estas interesado reclama la circular de autorización de padres conmigo. Quiero dar las gracias a los estudiantes de 5-2 que me motivaron a esta propuesta.
jueves, 6 de febrero de 2014
Refuerzo de Power Point. Grado Segundo
A continuación encontrarán un tutorial sobre formatos de diapositiva: Fondos, Título y Fotos. Temática que nos servirá para el parcial de tecnología y su refuerzo.
Espero sus comentarios, para mejorar Gracias
miércoles, 29 de enero de 2014
Parcial Scratch. Teória
Estudiantes de 6-2. En una hoja contestar las siguientes preguntas:
En una hoja resuelve las siguientes preguntas:
Para los estudiantes de 6-1 y 5-2 , Debían contestar todas las preguntas.
Para los estudiantes de cuarto grado, Debían escoger tres de ellas.

1.Defina
que es Scratch
y para que 4 razones para aprenderlo
2.Definir:
–2
Instrucciones de Control
–2
de Movimiento.
3.Explicar
las partes del entorno de scratch
de acuerdo a la foto.
En una hoja resuelve las siguientes preguntas:
Para los estudiantes de 6-1 y 5-2 , Debían contestar todas las preguntas.
Para los estudiantes de cuarto grado, Debían escoger tres de ellas.

viernes, 17 de enero de 2014
ACTIVIDAD 3 Animar un Paisaje en Scratch
Imagina un paisaje rural o urbano (mar, playa, montañas, ciudad, etc.) y utiliza el Editor de Pinturas de Scratch para dibujarlo. Luego imagina por lo menos cinco elementos y dibújalos; por ejemplo: barcos, autos, palmeras, animales, nubes, sol, personas, etc. Crea un fondo para el paisaje (escenario) y crea los elementos como objetos.
Selecciona de antemano cuáles son los elementos (objetos) que se van a mover. No puedes importar fondos ni objetos. Tanto al fondo como a los objetos debes ponerles nombres significativos, acordes con lo que representan. Por ejemplo, al fondo llamarlo playa y a los objetos ave1, ave2, sol, barco, palmera y barco. Utiliza la tabla siguiente para ayudarte aplanear:
Ahora debes darle movimiento a los objetos creados en Scratch. Plantea varias alternativas. Febrero 7.
Plan de Clase.
Entregar el cuaderno con el paisaje dibujado y los objetos (movimiento)
Entregar el programa de scratch con la animación terminada.
Suscribirse a:
Entradas (Atom)